Бизнес в одиночку: 8 основных HTML тегов для SEO
Проблемы в экономике заставляют малый бизнес больше вникать в структуру своих digital-процессов и развивать внутреннюю экспертизу. Этот материал для тех, кто слышал о SEO, собирается оптимизировать свой проект, но хочет понять базовые принципы.
Для того, чтобы вас лучше поняли, желательно общаться на одном и том же языке. Потому и HTML-теги – основа коммуникации сайта с поисковыми системами. Этот материал не является буквальной инструкцией. Его цель подчеркнуть значимость базовых тегов для улучшения ранжирования вашего сайта и рассказать о лучших практиках их использования.
1. Тег <title>
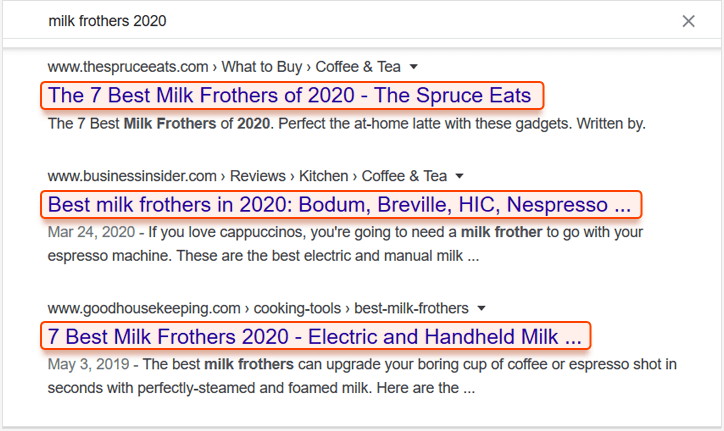
Тег <title> используется в качестве основного анкора вашей страницы. Работает это как для поисковой выдачи, так и для социальных сетей.

Заголовок должен не только соответствовать SEO-рекомендациям (длина, разделители), но и быть лаконичным, информативным и уникальным. По заголовку пользователь должен понимать о чем ваша страница и найдет ли он на ней решение своего вопроса.
Как использовать Тег <title> для SEO?
Длина заголовка
Слишком короткие заголовки недостаточно информативны. Слишком длинные заголовки режутся в поисковой выдаче. Пользователи охотнее переходят на страницы, заголовки лаконично передают их суть и полностью отображается в поисковой выдаче. Оптимальная длина заголовка — 60-70 символов.
Ключевые слова
Давным-давно, Google понимал только точные совпадения ключевых слов в поисковом запросе и заголовке сайта. Сегодня это в прошлом — интеграция ключевых слов в <title> нужна лишь для того, чтобы помочь юзеру разобраться о чем ваша страница. Google давно отличает понятный «человекоподобный» текст от перегруженного ключевиками заголовка. За чрезмерное использование ключевых слов в заголовке может быть снижено ранжирование страницы.
Структура тега <title>
<head> <title>Лаконичный и информативный заголовок страницы</title> </head>
Лайфхак от SEO-экспертов
Заголовок страницы для пользователя — это не только результаты поисковой выдачи, но и заголовки вкладок браузера. При помощи JavaScript инструментов заголовок можно сделать динамичным и изменять при переходе на другую вкладку. Facebook / LinkedIn используют этот инструмент чтобы показывать новые уведомления. На сайте вместо базового заголовка можно показать пользователю текст в духе «Вернись, мы все простим!», тем самым попытавшись его вернуть. Поисковые роботы не читают JavaScript, поэтому подобный «финт» никак не отразится на поисковой выдаче.
2. Тег <description>
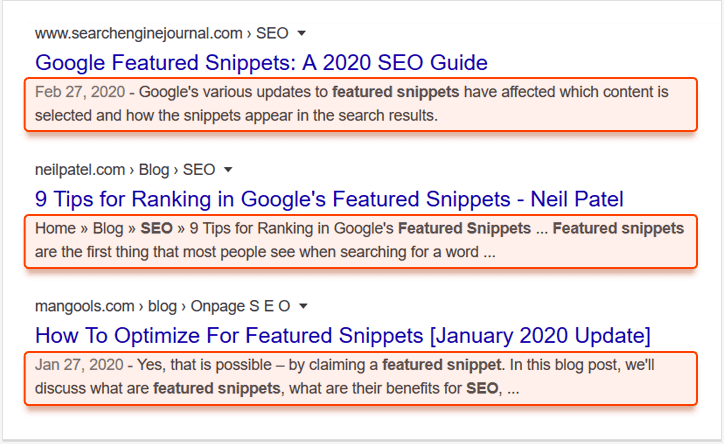
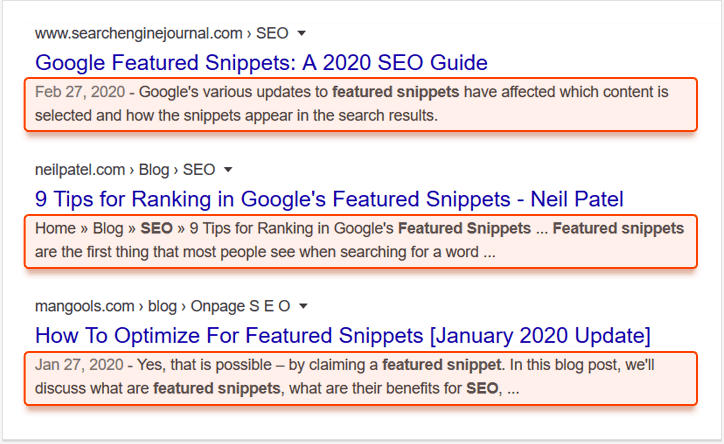
Тег <description> определяет, что будет написано в поисковой выдаче под заголовком.

Как использовать тег <description> для SEO?
Длина
Задача этого тега в 100-200 символах рассказать пользователю о чем ваша страница. Не стремитесь уместить в описание всю информацию, которая у вас есть. Описание должно максимально соответствовать потенциальному запросу по которому пользователь увидит страницу в поисковой выдаче.
Ключевые слова
Просмотрите первую страницу результатов поисковой выдачи по ключевым словам, которые соответствуют выбранной странице. Это всегда помогает получить представление о том, как лучше всего составить описание и сделать так, чтобы интеграция ключевых слов в описание не выглядела как результат автоматического перевода.
Не копируйте чужие описания дословно. Напишите лучше! Это лишь подсказка, а не руководство.
Структура тега <description>
<meta name="description" content="example">
Лайфхак от SEO-экспертов
Не используйте обычные кавычки в тексте описания описания. Если очень нужны – воспользуйтесь " из базовой HTML-разметки. Если использовать простые кавычки, поисковая система просто обрежет ваше описание до первой кавычки.
3. Robots meta tags
Среди мета-тегов, robots занимают особое место — используются для того, чтобы подсказать поисковым роботам что индексировать на вашей странице, а что нет.
Мета-тег robots может быть поисковыми роботами просто проигнорирован, хотя зачастую краулеры следуют тому, что указывают эти теги.
Как использовать теги robots для SEO?
Вы можете использовать один или комбинацию следующих атрибутов в этом теге:
- noindex — запретить индексацию страницы полностью
- nofollow — запретить переход по внешним ссылкам и не учитывать их при генерации поисковой выдачи
- noimageindex — запретить индексирование изображений на странице
- noarchive — поисковая выдача не будет показывать кэш старых версий сайта
- nosnippet — запретить индексировать мета-описание для поисковой выдачи
- unavailable_after — запретить индексирование страницы после определенной даты.
Самих атрибутов намного больше, детально вы можете узнать о них в нашем материале Гайд: Лучшие практики при настройке robots.txt и тегов meta robots в 2020 году.
Структура robots meta tags (пример)
<meta name="robots" content="nofollow">
Лайфхак от SEO-экспертов
Атрибут nofollow можно использовать, чтобы оптимизировать бюджет обхода (crawl budget). Атрибуты robots meta tags должны соответствовать тому, что прописано в вашем основном файле robots.txt. Пример: если индексация страницы запрещена в robots.txt, поисковой робот не сможет последовать командам, которые прописаны в robots meta tags на этой странице. Помните, некоторые поисковые роботы игнорируют правила прописанные в robots.txt!
4. Теги заголовков <h1>…<h6>
Теги заголовков <h1>…<h6> расположены иерархически. Используются для того, чтобы организовать контент на странице.

<h1> — это основной и самый важный заголовок в контенте, который содержится на странице.
Как использовать теги заголовков для SEO?
В прошлом году, редакция Pageoptimizer провела эксперимент на предмет того, насколько важен <h1> тег на странице и можно ли его заменить несколькими <h2> тегами. Результаты эксперимента подтвердили рекомендации большинства экспертов на рынке: тег <h1> крайне важен для лучшего ранжирования вашей страницы. Тег обязательно должен присутствовать на странице и включать в себя ключевые слова.
Структура тегов заголовков:
<h1>Основной заголовок</h1> <p>В этом материале вы найдете...</p> <h2>Часть 1</h2> <p>В Части 1 мы хотели бы рассказать о ...</p>
Лайфхак от SEO-экспертов
Хотя использование ключевых слов в <title> важно, в первую очередь поисковые роботы будут смотреть на них в рамках тегов заголовков. Google рекомендует учитывать <title> страницы в заголовке <h1>. Это не значит, что <h1> нельзя подкорректировать и сделать его более читаемым или развернутым. Можно и нужно!
5. Сanonical
Атрибут rel=”canonical” является частью тега <link>. Его задача – указать поисковым роботам на «основную» версию страницы среди дубликатов.
Некоторые типы страниц дублируются неизбежно. Например, страницы пагинации или страницы одного товара в разных категориях. Массовое дублирование может сильно повредить ранжирование сайта.
Для поиска дублирующихся страниц используют инструменты для автоматического аудита, которые сразу группируют все дубликаты и указывают на каких нужно прописать rel=”canonical”.
Как использовать canonical для SEO?
Тег и атрибут размещают в разделе страницы <head>, где указывают поисковым роботам какую каноническую версию страницы ему нужно ранжировать. Также это можно сделать в настройках сервера.
Структура атрибута canonical
<link rel="canonical" href="URL"/>
Лайфхак от SEO-экспертов
Атрибут rel=”canonical” может использоваться не только для прямых дубликатов страниц, но и для страниц, на которых размещен похожий контент. Обычно используется для двух почти идентичных страниц товара в двух разных категориях или для двух товаров, отличающихся одной характеристикой (цвет или размер). Внимание! Если две страницы, связанные атрибутом canonical, отличаются очень сильно, поисковой робот просто проигнорирует этот тег.
6. Атрибут Nofollow
Линк-билдинг важный фактор, который влияет на ранжирование сайта. Вес ссылки зависит от ее оформления. Крайне важно для всех ссылок прописывать атрибут rel в теге <a>. Атрибут rel = ”nofollow” используется для того, чтобы Google не связывал ссылку с вашей веб-страницей (передать собственный SEO вес другой странице).
Как использовать nofollow для SEO?
Самое частое использование атрибута nofollow – блокировка спама и рекламных ссылок. По умолчанию все ссылки на ваших страницах «follow», потому нужно быть внимательным и сообщить Google, что вы не хотите ассоциироваться с конкретными страницами и сайтами, на которые ссылаетесь.
Структура атрибута nofollow
<a href="URL" rel="nofollow"></a>
Лайфхак от SEO-экспертов
Используйте такие значения атрибута rel, как ugc, чтобы отмечать user-generated и рекламный контент – это поможет Google при ранжировании.
7. Структурированная разметка данных
Разметка данных — это подход к организации информации на вашей странице. Структурированные данные полезны как для UX, так и для SEO.

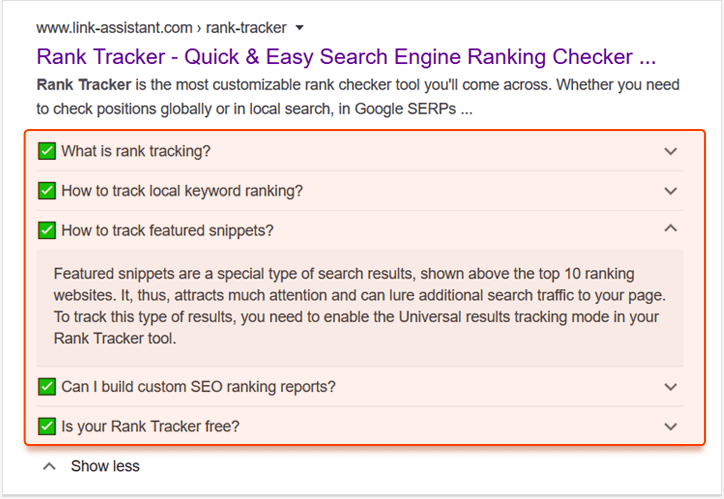
Структурированные списки необходимы для того, чтобы появляться в поисковой выдаче в виде большого сниппета. Чаще всего туда попадают часто задаваемые вопросы, отзывы, рецепты и инструкции.
Как использовать разметку для SEO?
Разметка данных это немного сложнее, чем просто список с тегами <ul> / <ol>. Для создания разметки зайдите на schema.org, найдите тип разметки, который подходит вашей странице, и внедрите ее в код сайта.
Гарантии, что в поисковой выдаче Google покажет именно ваш сниппет никто дать не может, но без разметки это невозможно на 100%.
Структура разметки данных
<div vocab="http://schema.org/" typeof="ItemList"> <link property="url" href="YOUR_URL"><span property="numberOfItems">315</span> <div property="itemListElement" typeof="Product"> <img property="image" alt="Photo of product" src="http://img01.jpeg"> <a property="url" href="YOUR_URL"><span property="name">BRAND_NAME</span></a> <div property="offers" typeof="Offer"> <meta property="schema:priceCurrency" content="UAH">грн <meta property="schema:price" content="99,99">99,99 <link property="schema:itemCondition" href="http://schema.org/NewCondition"> </div>... </div> <div property="itemListElement" typeof="Product"> ... </div> </div>
Лайфхак от SEO-экспертов
Вы можете комбинировать разные схемы разметки. При создании схемы, описывающей продукт, схема «product» является очевидным выбором, но вы также можете добавить, например, «отзывы покупателей» или «время работы доставки». Сниппет в поисковой выдаче будет содержать больше информации.
8. Описания изображений и текстов
В теге <img> ключевым атрибутом для SEO является alt. Особенность этого тега в том, что он индексируется поисковым роботом. Чтобы ваши изображения отображались по определенному поисковому запросу, важно прописывать понятный alt атрибут ко всем изображениям на сайте.
Как использовать атрибут alt для SEO?
Альтернативный текст у изображений сильно повышает их релевантность для Google, а это еще одна возможность отображаться в поисковой выдаче по поисковым запросам. Описание изображения должно занимать 125 символов или меньше. Здесь стоит просто и по сути описать изображение.
Структура описания изображений и текстов
<img src="your-image.png" alt="man doing SEO adjustments">
Лайфхак от SEO-экспертов
Google может оштрафовать за частое использование ключевых слов в alt текстах. В таком случае лучше выбрать одно изображение, которое лучше всего отражает ваш товар или услугу и добавить ключевое слово только в его alt текст. Остальные же картинки описать максимально просто, понятно и естественно.
Итог
SEO не является вещью в себе и затрагивает все аспекты жизнедеятельности сайта, в том числе и разработку. Не существует золотого правила разметки. Нет тайного знания, которое гарантирует вам первое место в поисковой выдаче. Есть только лучшие практики, которые работают у других на тысячах примеров. Тщательно оптимизированные теги – первый, но безусловно необходимый шаг в SEO-продвижении вашего сайта.

